有料のテーマでブログを作ろうと思い、新たに立ち上げたんですけど滅茶苦茶大変でこの記事を投稿するのに2週間以上たっています。
以前の無料テーマの設定は本当にシンプルで、結構簡単にブログの記事を投稿し始めたんですけど、、、、、!
と言うことで自分の覚えと、もしブログをはじめてみようと考えている初心者やパソコンが苦手で調べても何が書いて有るか中々分からないあなたに!
有料テーマTHE THORで記事を書くまでの初期設定方法を!(このテーマは本当に機能がすごいので使いこなせば優れたテーマです)
初期設定もメッチャ簡単に出来ますが、多機能な分どこをと思ってしまうのは確かに、、、、と言うことで
おやじの硬い頭での奮闘記の記事を書いていきます。
少しでもあなたのお役に立てられたらと思います
新しくブログを立ち上げる手順は?
 悩めるおじさん
悩めるおじさん
ブログを始めたいけど設定とか難しそう
と言うあなたのために私の奮闘記として、ここにその手順をメッチャわかりやすく書いていきます。
当然この記事は私にとっても覚えとして(記憶がだんだん薄れていくお年頃なおじさんなので)にもなっています。
超初心者にとって色々調べながら挑戦してみても、言葉の意味や画像などが少なくこんがらがって時間ばかり過ぎて記事を書く前に挫折してしまいそうです。
そんな経験から、これでもかと細かいところまでを書いていきたいと考えています。
当然いまだ、このテーマも理解できていないのでお見苦しい点もありますが、ご勘弁!少しずつ良くなると信じています。
たぶんあとからあとからの追加記事もあると思いますが、その都度更新していきます。
一緒に頑張っていきましょう!そして少しでも収益が上がるように!
ブログのテーマは無料と有料どちらがいいのか?
テーマは無料と有料がありますが、経験上初めから有料のテーマから始めるのがいいと思います。
確かに無料のテーマもよいものがありますし、シンプルなので設定も割と簡単に出来て早く記事を書かいて更新できるんですが、
トラブったりすると自力で解決策を見つけて行かなければならず、結構時間がかかったり初心者にとって操作が分からない何てことが起きます。
コンサルなどを受けていれば、ある程度は対応してくれますがこの費用結構お高いです。
まだ収益もないときにこの値段は結構勇気がいりますよね!
テーマはできれば複数サイトにインストールできるものがいいです、
安いからと1サイトのみのテーマを選ぶと、いずれはもう一つサイトを作ってみようと思ったときに新たに購入しなければなりませんから!
選ぶ基準はできれば多くのブロガーが使っているものがいいです、確かに多くの人が使っているとどれも同じように見え個性が出しにくく感じますが、
トラブったときに参考記事が多くあり、検索すると割と簡単に解決できることもありますのでね。
テーマのインストールの方法は?
どんなテーマでも(無料・有料とも)同じ操作ですね!
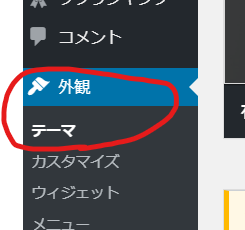
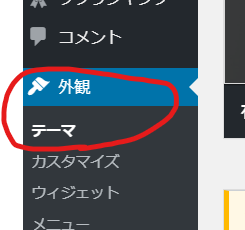
ワードプレスならば左のメニューの外観をクリックしてテーマを選びます。

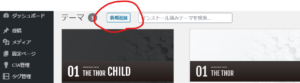
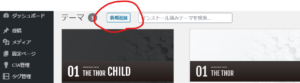
今から突こうとするテーマを選び次に新規追加をクリックします

すると画面にそのテーマが表示されます。
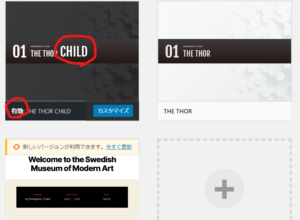
ここで注意することは親テーマと子テーマがあるときは親からインストールします。
そして有効化をクリックするんですが、子テーマのみです。
これでテーマをインストールできました!
お疲れさまでした・・・・でも

最低やるべききワードプレスとテーマの初期設定をしなければ記事を書けません。
記事を書く前の最低やるべき設定
順番としてはワードプレスの初期設定を済ませ、テーマの初期設定をします。
テーマの初期設定の方法はそれぞれのテーマで違いますが、
サイトマップ・お問い合わせ・プライバシーポリシーの設定は最低しましょう。
この記事ではThe Thorのテーマの設定を紹介していきます。
ワードプレスの初期設定
ワードプレスの最低やるべき設定は5つ!設定自体は簡単なので終わらしてしまいましょう。
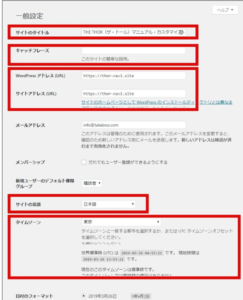
一般設定
まず左側のメニューの設定をクリックして一般を選択し、記入確認したら下の方の[変更を保存]をクリックします。
サイトとタイトル・キャッチフレーズ・ワードプレスのアドレス・サイトのアドレス・サイトの言語・タイムゾーンは最低記入または確認します。
ワードプレスのアドレスとサイトのアドレスは同じものです。
投稿設定
設定→投稿設定→変更を保存
特にここでは変更する項目はありません、プラグイン[Classic Editor]をインストール有効化していればエディタの選択が出来ます。
表示設定
設定→表示設定→変更を保存
ページに表示する投稿数は10件くらいが妥当です。
ディスカッション設定
設定→ディスカッション
ここはそのままでOKです!ただしコメント表示条件の「コメントの手動承認を必須」はチェック有るか確認してください。
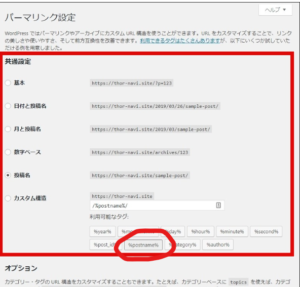
パーマリンクの設定
設定→パーマリンク設定→変更を保存
パーマリンクは記事の投稿の住所のようなものです。
ここではカスタム構造を選び赤でしましたタグをクリックすればOKです
以上でワードプレスの最低やるべき初期設定です。
小太郎
お疲れさんでした、後はそれぞれのテーマでの初期設定をすればとりあえず記事を更新できます。もうひと頑張りですにゃ!後は記事を書きながらカスタマイズしたりすればいいですに
テーマThe Thor(テーマトール)の初期設定
このテーマ新しいテーマで、プラグをあまりインストールしなくカスタマイズが出来、
メッチャ機能的と言うことで人気の「Jin」とメッチャ悩んでこちらを購入したんですが、
機能過ぎて滅茶苦茶慣れるのに苦労しそうです。と言うかその前にカスタマイズ項目も多くて納得いく形まで時間がかかりそうです。
まして超初心者の頭が固いおやじには、、、
泣き言を言っても始まらないので、頑張って最低やるべき初期設定から始めます。
今回の初期設定は「着せ替え機能」を使わないという条件での設定になります。
トールの目玉の「着せ替え」は使うたびに一部分がデフォルト状態に戻るんだそうです。
まだまだ慣れないうちはこの「着せ替え機能」封印します。
初期設定
基本設定
外観→カスタマイズ→基本設定[THE]
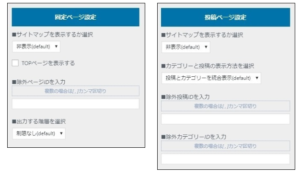
1.自動作成サイトマップ設定
固定ページ・投稿ページ共そのままでは「非表示」なので両方とも「表示」にするだけでOKです。あとは一番上の公開をクリックします。
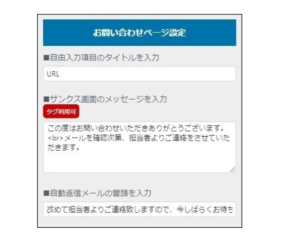
2.お問い合わせ設定
サンクス画面のメッセージはこのままでもいいんですが担当者とかちょっと違和感があるので、
自分なりの文章にします。公開をクリックして完了です。
3.ビジュアルエディタCSS設定
「実際の表示を同じスタイルにする(default)」になっているか確認後公開をクリック。
4.ユーザーID
テーマを購入後、手続きした後にIDのメールが送られてきているはずですので、更新用ユーザーIDをコピぺして公開をクリックして完了です。
ここは忘れずに!!バージョンアップなどが出来なくなりますからね、又IDなどはなくさないようにしっかり管理してください。
メールにも書いて有ったはずですが再発行はできませんとのことですから。
5.共通エリアの設定
正直ここはそのままでもいいんですが気が向けばのレベルでやってください。
共通エリア設定[THE]→フッターエリア設定の「コピーライトの設定」で表示から非表示にして公開をクリック。
以上でテーマトールの初期設定は終了です。
小太郎
本当にお疲れさまでした、これからは記事を書いていきましょう。後は使い慣れていくしかないですしにゃ!!
次回はアナリティクスとサーチコンソールを設定の方法を!
The Thorなら滅茶苦茶簡単ですので安心してください。ではでは!!
最後にひと言
正直初心者向けの解説ブログは多くあるんですが、超初心者やパソコン苦手意識のある人や年を取って頭が固く理解しにくいおやじにとっては
「え~!何それ!画面も違うし、そんなこと書いてないし」って事があったりしてメッチャ違うことをして収拾付かずとりあえず時間ばかり、
心が折れて「やっぱ自分には無理かな?」っと落ち込んでしまったりでした。
それならと言うことで、失敗しながらいろんなサイトを調べ解決した事を覚書として残して行こうと思いました。
そんな時もしかしたら、自分のように「わけわからん」と悩んでいるあなたがいるかもと!そんなあなたに役立つかもと思います。
これから先はThe Thor(テーマトール)の使い方を少しづつ更新していきます。
よろしくお願いしますね!
もし行き詰って困ったらコメントください、私にとってもきっと解決すべきことだと思います。
一緒に解決していきましょう!!!
最後までお付き合いありがとうございました
 悩めるおじさん
悩めるおじさん